Employee Cloud
February 2020 - April 2020
The product has not been released yet, so I cannot showcase it, but I would love to talk more in-depth about it.
The redesign of Toast’s Payroll & Team Management product
I worked on redesigning Toast’s newly acquired human resource information system software, formally known as Stratex HR. Working closely with a senior product designer and product managers, we defined numerous features and contributed to the overall direction of the payroll product. I created a better experience for owners and managers to better access frequently used payroll functions and help them easily manage their employees.
Additionally, I worked with a researcher to transcribe interviews to gain insights on how the current payroll system is being used to ensure that the new experience would help empower the restaurant owners to focus on delighting their customers and thrive.
Shipping on Web
Employee Cloud’s Employee Record
Our challenge is to evolve with our customers and enter a highly competitive market of human resource information systems.
Toast Payroll and Team Management products would offer an experience tailored to the restaurant industry. With this, employees and managers will get all the information in one place without jumping to different platforms. By doing this, we hoped to help our Toast customers focus on what they love and thrive without spending additional time on team management and payroll.
Problem: Today, the UI of the employee's profile is clunky and unintuitive. As it stands, the personal profile includes information specific to the individual (as you would expect to find on someone's private profile). Still, it also provides information that you might more commonly associate with the individual's career and not their personal information (i.e., their "job title" at a restaurant).
The experience is unideal and illustrates a more significant problem we currently face in Toast Payroll and Team Management: our user experience for viewing and modifying information about the employee is complex, which creates frustration for customers' internal support team.
Goal: Creating an easy-to-use experience while reducing the complexity by creating a single UI, which we will call the "Personal Profile," which includes all personal profile attributes. This UI will be the same regardless of where the entry point is.
The Personal Profile Experience
With the first phase of the employee record redesign, my team and I focused on the personal profile while keeping the underlying structure. This feature is for restaurant managers and owners who will view and manage an employee's record and how an employee will see an individual's record.
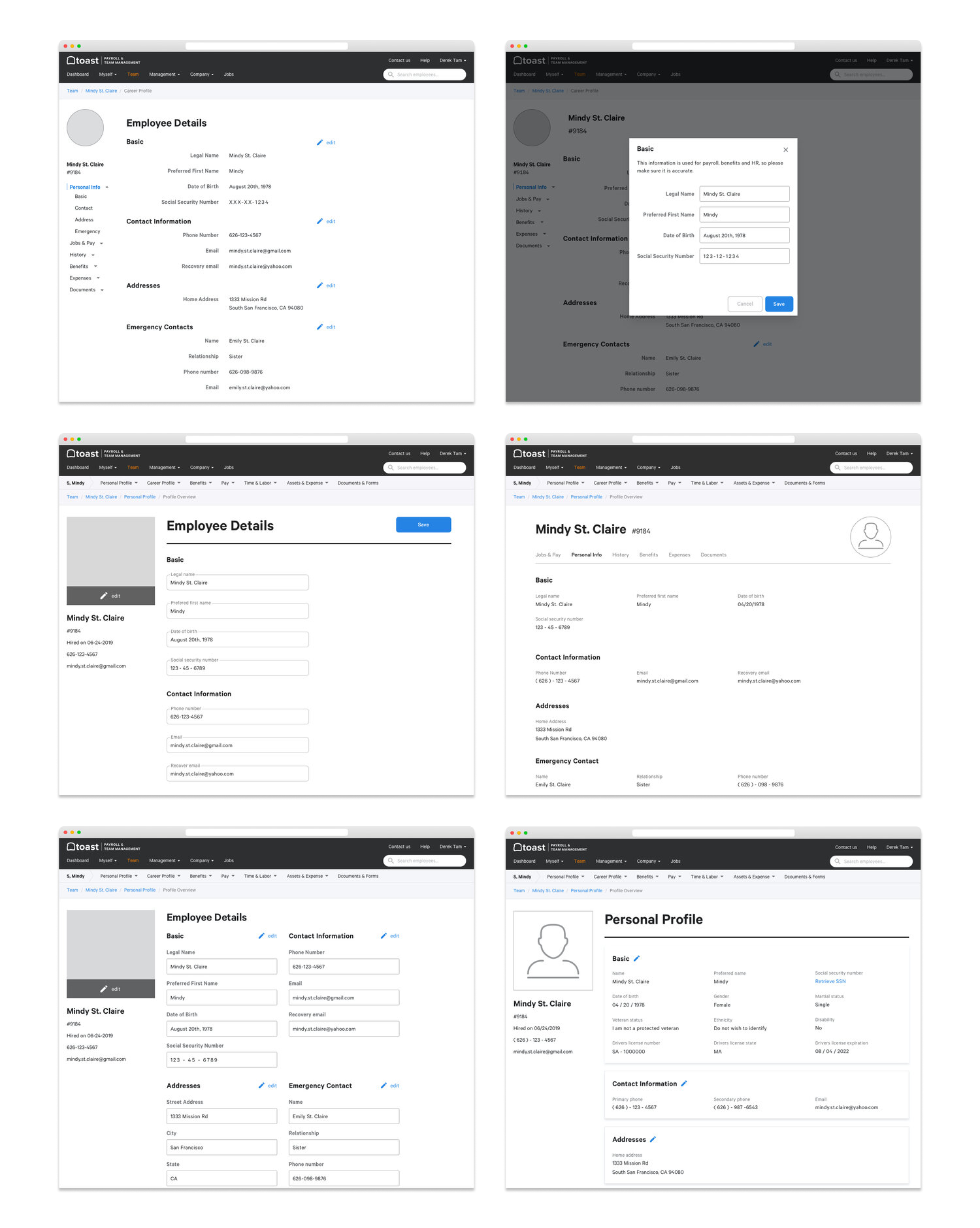
Personal profile overview: Restaurant owners and managers can view or edit their employees' personal information that they have filled out when being onboarded into the payroll and team management system.
Quick access: Users can click into each blue link to see additional information.
Quick edit: Rather than having one long form to edit, each section can be edited independently. This would allow user to focus on this specifically rather than having an endless scroll.
How We Got There
The biggest challenge I faced throughout this project was balancing moving forward with designs while collaborating with the broader team. Since this project touched many parts of the HRIS, human resource information system, product, I needed to coordinate and get buy‐in from groups working on the new design system and the core team working on the redesign of our POS portal.
Currently, the personal profile (when accessed from team > individual > personal profile) record includes the following 6 subsections, each of which is accessed from a separate UI:
Personal Profile Overview
Custom Attributes
Emergency Contact
Out of Office
Security Access
User Login
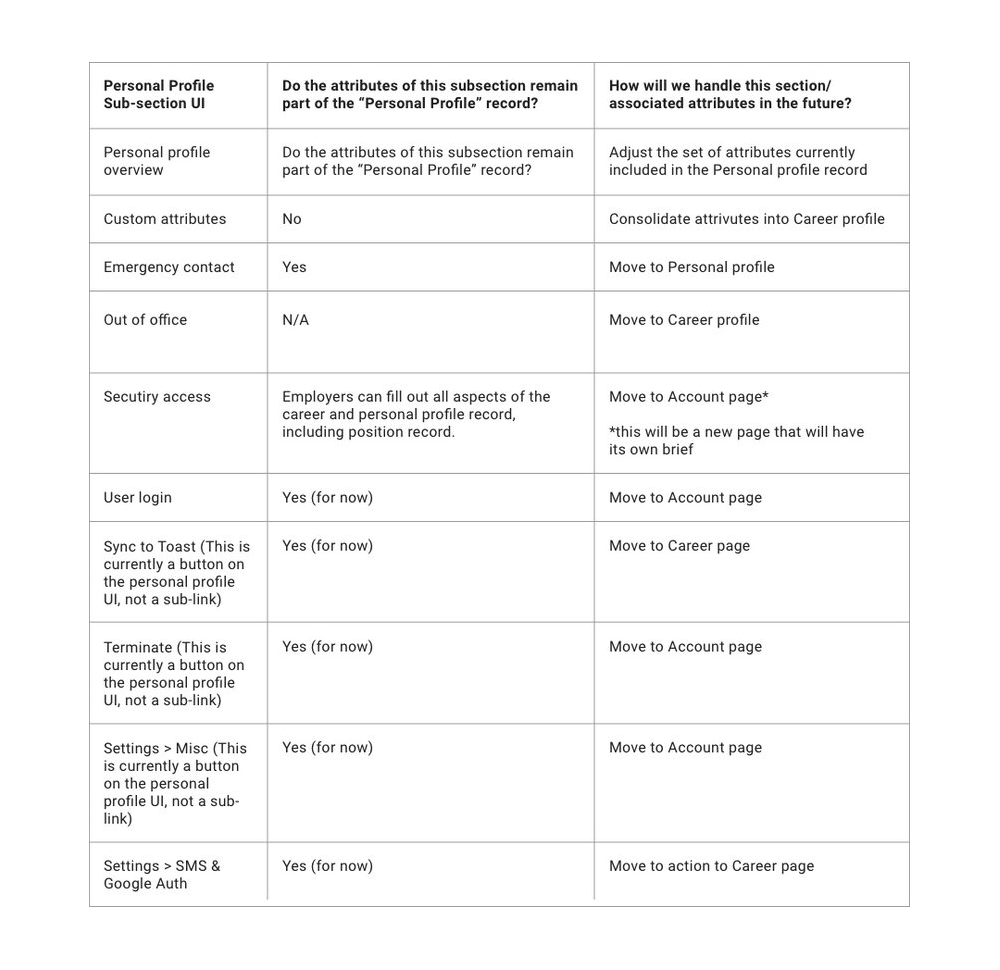
Both product and design came together to discuss how to handle or modify the current structure of the Personal Profile and associated sub-navigation for an improved user experience. It gives us a better idea of how to approach the redesign by laying it out on tables.
From the new personal profile interface, a user (employee or employer) will be able to:
View or update employee contact information, address, and demographic information
View or update employee’s emergency contacts, beneficiaries, and dependents
Update employees photo
The attributes listed in the table below will be included on the Personal Profile UI and will be visually grouped according to their group header.
Communicating Design
I went through cycles of requirements, consensus, approvals, detailed specs, and handoffs for this feature.
My process involved wireframing concepts and breakdown all areas of interactions with my PM partner and then translating these directly into high-fidelity design comps. Since I was working with existing design patterns, it was relatively easy to move straight into high-fidelity designs. The tricky part was redesigning this feature while taking into consideration of the new design system that is being built in parallel.
My next step involved putting all the components together with InVision into a prototype. Prototyping was the most effective way to gain meaningful feedback from the team and customer success. I would also efficiently distribute these as videos with voice-over when sharing with the team.
Bringing It All To Life
The gallery below shows some of the redesigns for Toast payroll's personal profile.
Testing Our Assumptions
Once the team had a prototype ready for use, we knew we needed to put it in the hands of our customers. Unfortunately, testing with customers was not an option due to COVID as restaurant owners are going through tough times, so I tested with our customer success team, who knows our customers the best, through Zoom.
Interestingly, what we discovered with the customer success team pointed to details that we didn’t even consider, such as different states require different information from their employee. An example would be Ohio, where an employee would need to submit their school district and locality code for tax purposes.
The Outcome
We broke down both the business impact and customer outcome that we would be expecting to increase the ease of use. It allows us to measure success after deploying the redesign.
By utilizing the HEART framework, we can deliver a series of user-centered metrics that we can use to measure the user experience and help make decisions during the product development process.